Posts Tagged CSS
CSS3 box-sizing: alterando o box model
Postado por Craw como Criação de Sites em 26 de Março de 2014
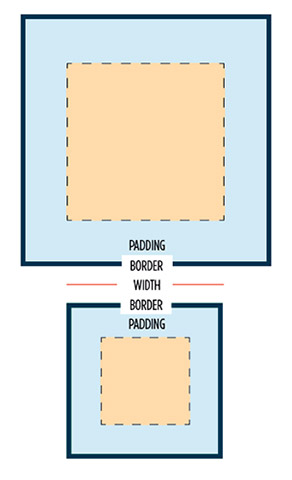
O CSS abaixo altera o box model de todos os elementos HTML, assim, tanto a propriedade width quanto a height dos elementos considerarão também padding e margin para calcular a medida final
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Exemplo:
div{
width:100px;
height:100px;
padding:10px;
}
As medidas reais no box model padrão seriam 120px de largura e 120px de altura, ao contrário de 100px de lagura e 100px altura com a aplicação do box-sizing