Arquivar por categoria Criação de Sites
Método delegate Jquery
Postado por Craw como Criação de Sites, Javascript, Programação em 5 de Março de 2016
Metodo ‘delegate’ executa funções em jquery ou javascript, mesmo após o carregamento dos elementos via ajax (quando um elemento é criado após o carregamento da pagina).
$(‘#elemento_pai’).delegate(‘#elemento_filho’, ‘click’, function(){
// Codifique aqui…
});
<div id=”elemento_pai”>
<a id=”elemento_filho” href=”#”>Clique aqui</a>
</div>
Evitar que Arquivos CSS ou Javascript Sejam Carregados em Cache
Postado por Craw como Criação de Sites, CSS, Javascript, PHP, Programação em 6 de agosto de 2015
Aplicando em folhas de estilo
Com PHP
<link href=”style.css?<?php echo time(); ?>” rel=”stylesheet” type=”text/css” />
Resutaldo
<link href=”style.css?1234567890″ rel=”stylesheet” type=”text/css” />
Aplicando em scripts javascript
Com PHP
<script type=”text/javascript” src=”script.js?<?php echo time(); ?>”></script>
Resutaldo
<script type=”text/javascript” src=”script.js?1234567890″></script>
Estas simples implementações evitarão o carregamento do arquivo em cache e não afetarão de forma alguma
o seu CSS ou JS
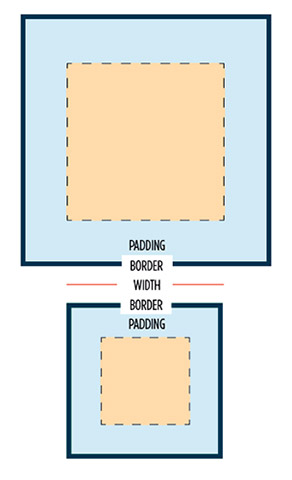
CSS3 box-sizing: alterando o box model
Postado por Craw como Criação de Sites em 26 de Março de 2014
O CSS abaixo altera o box model de todos os elementos HTML, assim, tanto a propriedade width quanto a height dos elementos considerarão também padding e margin para calcular a medida final
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Exemplo:
div{
width:100px;
height:100px;
padding:10px;
}
As medidas reais no box model padrão seriam 120px de largura e 120px de altura, ao contrário de 100px de lagura e 100px altura com a aplicação do box-sizing
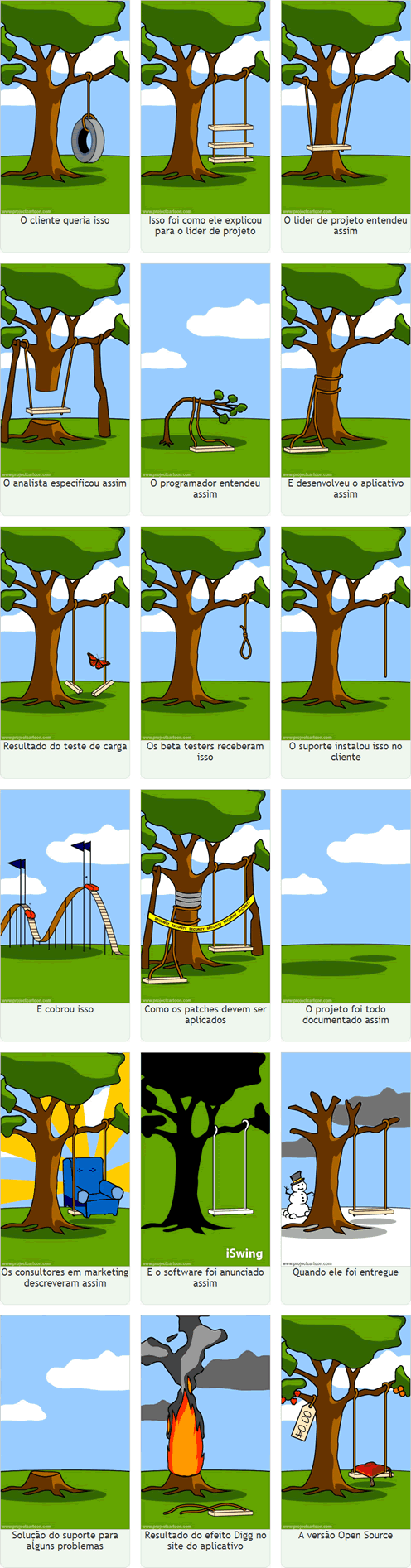
Os projetos web iniciam assim!
Postado por admin como Criação de Sites em 27 de Março de 2009

Início e término de um sistema online